Posting images
For those who haven’t posted images to the site yet, here’s a quick run-down on how to do so.

- Take screenshots and crop them to 800 px wide
- Log in to Textpattern and click on the images tab
- Use the Multiple Image uploader to select all your images
- Click upload (otherwise the progress bars will just sit there)
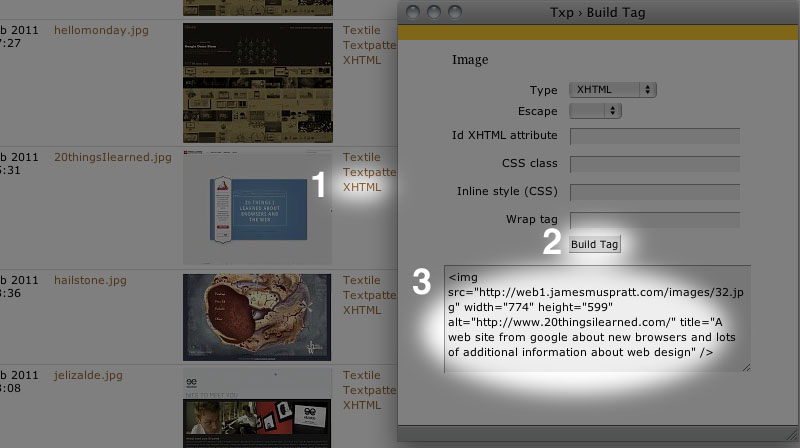
- For each image, click the “XHTML” link to the right of the thumbnail.
- In the pop-up, click Build Tag and copy the HTML that appears in the text area below
- Close the pop-up window and click on the Write tab in Textpattern,
- Paste the HTML for that image into the body of the post you’re writing
- Be sure your
<img />tag has an alt attribute that describes it in brief, and be sure to wrap it in<p>tags. Finally, since the site uses a responsive design that allows images to scale, remove any height and width attributes completely. The final result should look something like:
<p><img src="http://web1.jamesmuspratt.com/images/1.jpg" alt="My cat on my desk" /></p>