James Muspratt
Feb 17, 2011
Dish Conference is Feb 25-26
Just wanted to remind you that the AIGA Dish Conference is February 25 and 26. There are some great speakers and a portfolio review. If you sign up by February 20th, it’s $35.
Just wanted to remind you that the AIGA Dish Conference is February 25 and 26. There are some great speakers and a portfolio review. If you sign up by February 20th, it’s $35.
Please read the following for Monday:
Download exercises 3, 4, and 5 to your machine for Wednesday, February 15.


Download the exercise here. We will upload your changes manually to the site.
Updated the link so it works now. There was a d instead of a 2 in the link code.
Just started a new website that I will be updating as the class progresses. It is extremely basic right now and only has my class projects. All comments and suggestions welcome. Just kind of a journal or sketchbook for the class.
32-Bit StudioHere are links to the browser tools I’ve mentioned in a few classes:
Hi everyone, here are some details about Project 1.
<link> tag in your HTML to refer to the new name of the CSS file.Remember that this project is both about writing valid, semantic code and employing compelling, refined, or inventive typography. As you get closer to finalizing your projects, please take into account the critiques you heard from the class in the past two weeks: in some cases this is a matter of small tweaks to spacing or fonts, with others it’s a matter of making bigger choices about what your design is trying to accomplish.
In no particular order, here are the core questions I’ll be asking:
Hi everyone, class is canceled tonight due to weather. See you Monday!
Here is the schedule for show and tell for the rest of the semester:
| 1 19 | — |
| 1 24 | — |
| 1 26 | aaron |
| 1 31 | katelyn, don |
| 2 02 | xavier |
| 2 07 | rex, courtney |
| 2 09 | jill |
| 2 14 | adam a |
| 2 16 | eric |
| 2 21 | richard |
| 2 23 | mark |
| 2 28 | kelsey |
| 3 02 | steve |
| 3 07 | adam f |
| 3 09 | katelyn |
| 3 14 | (break) |
| 3 16 | (break) |
| 3 21 | (critiques) |
| 3 23 | (critique) |
| 3 28 | aaron |
| 3 30 | don |
| 4 4 | xavier, jill |
| 4 6 | rex, courtney |
| 4 11 | adam a, |
| 4 13 | eric, richard |
| 4 18 | mark2, kelsey |
| 4 20 | steve, adam f |
| 4 25 | (critique) |
| 4 27 | (critique) |
| 5 02 | — |
| 5 04 | — |



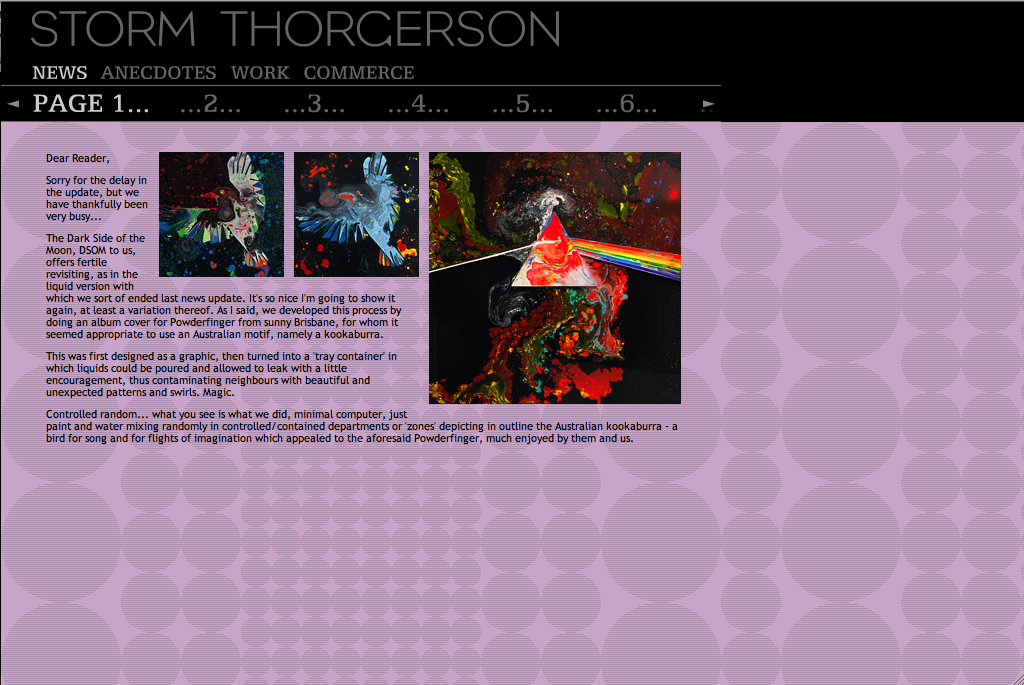
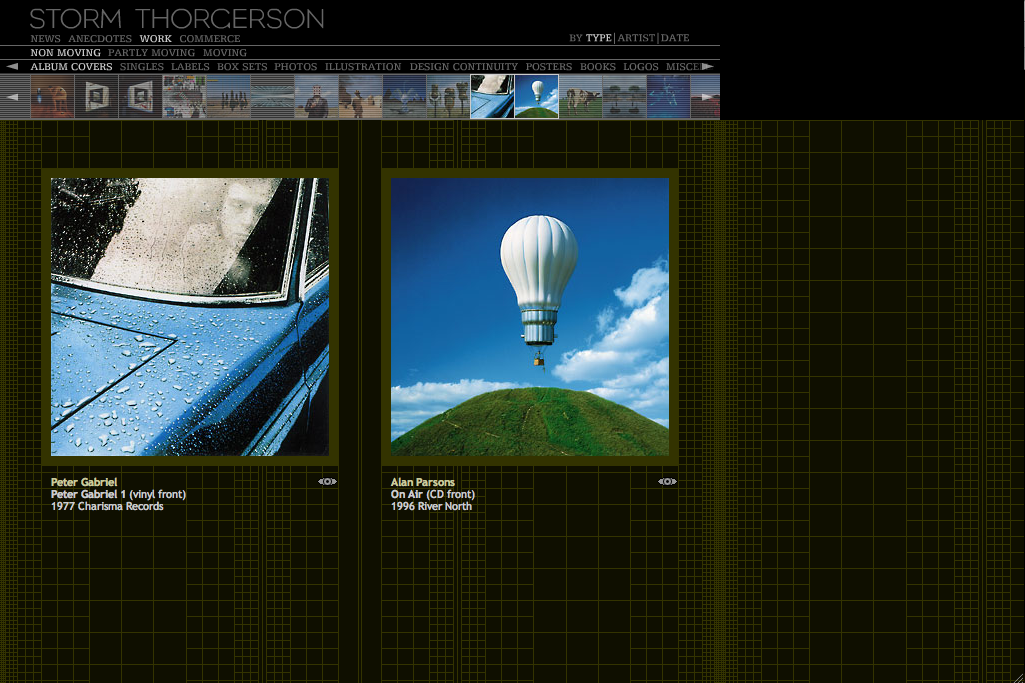
This website, I think is really good, I like how the designer of the website molded it to Storm Thorgerson style. Each of the tabs for different pages has radial movements if you place the mouse on them, I think that's impressive since I can't do that. To me, I think the website is somewhat simple to navigate and I think it's clever that each piece of work has an eye on the lower right side, if you click on it it tells you info on how the work was made.
Hi all, please read the following for Thursday:
Here are tonight’s slides on the CSS Box Model.
Just a reminder, if you are in Group B, we will be reviewing your first project tomorrow night (Feb 7).
Here is the assignment for Monday, February 7:

On Wednesday, Adam's treatment of Kafka's Metamorphosis brought up the idea of creating new stories within books through typography. This is the book project I mentioned in class. Jonathan Safran Foer (better-known as a novel-writer) collaborated with designer Sara de Bondt to create Tree of Codes, a new work made entirely from the book Street of Crocodiles.


This first website is Muse. I am not sure what this website is about but this site was stumbled upon and it was so strange and different that I had to show you guys. Something I didn’t like about it was that you could only click on the hand to naviate and there was no real understanding of what was going on.


This second website The Sum was my favorite! This is an online portfolio and freelance company. I love the whole design and the navigation. It was so clean and clear. One thing I really liked that I have not seen before was their logo moved down the page as you scrolled down the page. It was always on the left side floating and never covered anything up. I thought it was really unique. I also liked that everything was black and white except their own work which was displayed in color.


This last website Morgen Thau Film. It was a movie website featuring this interactive timeline of events that were in the movie. I also loved the loading screen. Since it was a flash website it took some time for the site to load. While it was loading, it was not your average loading bar, it was a sentance and had sayings that kept your interest. This site amazed me from the beginning.
A few of you were asking if there is a single list somewhere of common CSS properties and HTML tags. Here is what I found:
Please remember we will be doing a mid-project critique of the work of Group A on Wednesday. Bring in the current state of both texts and be prepared to describe your intentions for the design, as well as questions you have for the group.